Moja pierwsza aplikacja na Android
Aplikacje mobilne obecnie towarzyszą nam niemal w każdej sferze życia. Nieustannie korzystamy z urządzeń mobilnych, a w nich z mnóstwa różnych aplikacji jak kalendarz, FB, gry, przypominajki i wiele, wiele innych. Zastanawiasz się czy jesteś w stanie stworzyć swoją apkę? My wiemy, że tak! Spróbuj!
Na początek zachęcamy do skorzystania ze strony ai2.appinventor.mit.edu. App Inventor jest świetną aplikacją dla początkujących, chcących stworzyć pierwsze apki, idealną dla wszystkich, którzy wcześniej uczyli się programowania w Scratchu oraz tych, którzy zaczynają przygodę z tworzeniem aplikacji mobilnych. Aplikacja, którą stworzymy dedykowana jest pod urządzenia z systemem Android.
Poniżej krok po kroku przeprowadzimy Cię przez cały proces tworzenia aplikacji mobilnej – MINI ENCYKLOPEDII nt. Układu Słonecznego. W podobny sposób możesz stworzyć mini encyklopedię na każdy temat. Zapraszamy!
Zaczynamy
W przeglądarce uruchamiamy aplikację ai2.appinventor.mit.edu i logujemy się przez konto google. Następnie klikamy w Projects i tworzymy nowy projekt klikając w Stat new project.

Aby możliwe było testowanie czy pobranie stworzonej aplikacji konieczne jest pobranie na nasze urządzenie mobilne aplikacji ze sklepu Play – MIT AI2 Companion.
Dodatkowo musimy w ustawieniach naszego urządzenia aktywować opcję pozwalającą na instalację programów spoza Sklepu Play (Ustawienia, Zabezpieczenia, Zezwalaj na instalowanie aplikacji z nieznanych źródeł). Jest to konieczne ponieważ Google wszystkie aplikacje niepochodzące ze Sklepu Play uważa za pochodzące z niezaufanych źródeł.
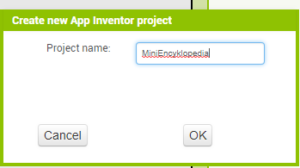
Następnie po wybraniu Start new project wpisujemy nazwę naszego projektu: „MiniEncyklopedia” i klikamy OK. Nazwa nie może zawierać spacji, polskich i specjalnych znaków.
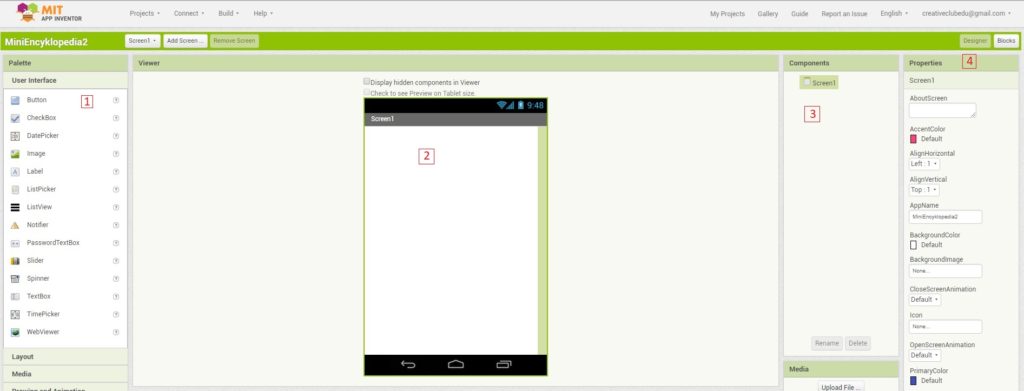
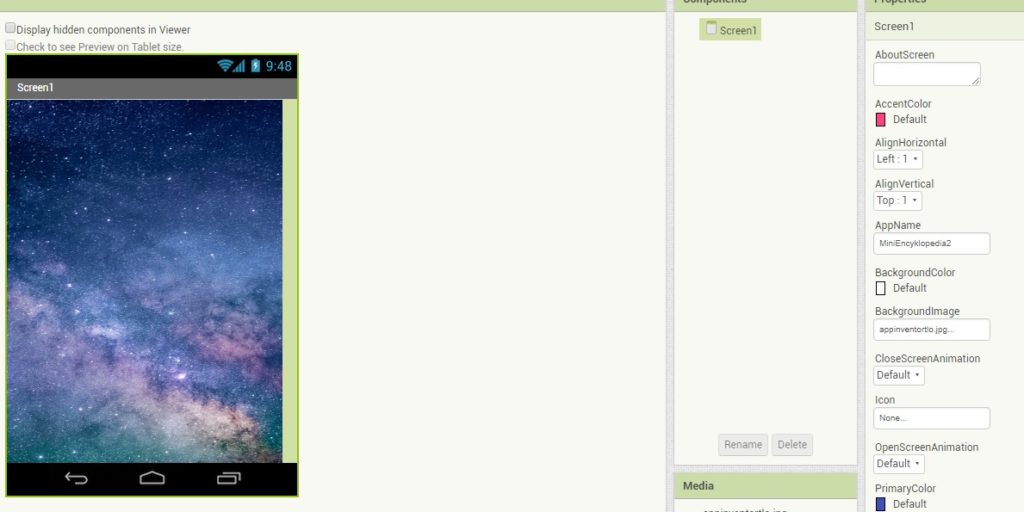
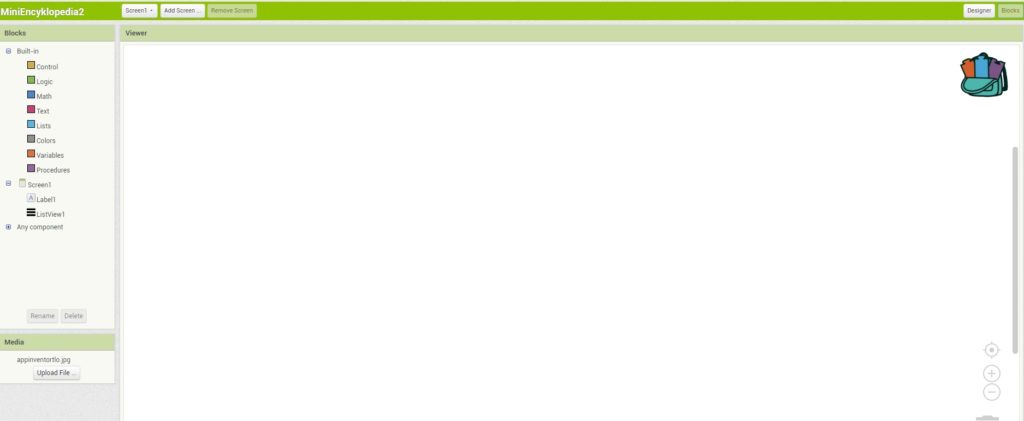
Otworzy nam się okno Designer, rys. poniżej.


1. Kolumna po lewej stronie to paleta komponentów.
2. Podgląd naszej aplikacji
3. Lista komponentów, z których składa się nasza aplikacja
4. Ustawienia naszych komponentów.
Przed przystąpieniem do tworzenia aplikacji przygotowaliśmy sobie grafikę, która będzie stanowiła tło naszej aplikacji. Ważne, aby grafika nie straciła na jakości warto wcześniej przyciąć ją w kształt prostokąta.
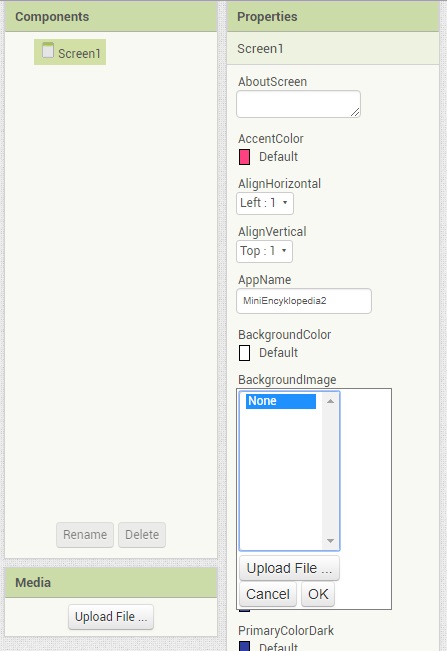
Screen1 - ustawienia
W ustawieniach Screen1 dodajemy wcześniej przygotowane tło w pozycji BackgroundImage i pobieramy plik z grafiką.


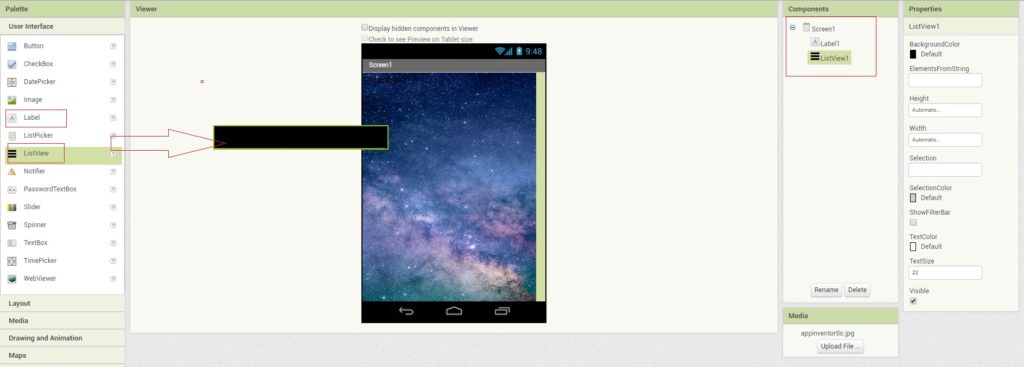
Komponenty
Do naszej aplikacji potrzebujemy 2 komponentów: Label i ListView. Dodajemy je przeciągając z palety na ekran podglądu aplikacji. Po przeciągnięciu komponentów wyświetlają się w liście komponentów po prawej stronie.

Ustawienia komponentów
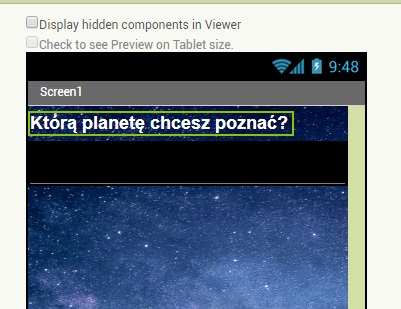
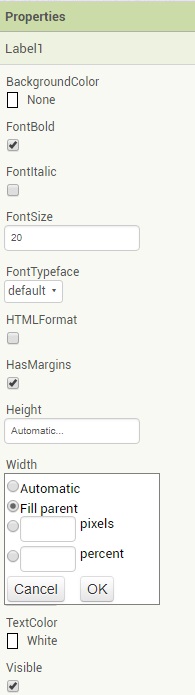
Label1 – FontSize ustawiamy na 20px, TextColor na biały, w pole Text wpisujemy: Którą planetę chcesz poznać?
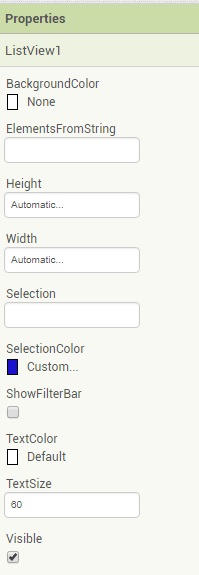
ListView1 – BackgroundCorolr – None, SelectionColor – Custom, TextSize – 60



Blocks - PROGRAMUJEMY
Kilkamy w prawym górnym rogu przycisk Blocks i przechodzimy do trybu programowania.
W oknie Blocks mamy dwie kategorie Blocks – gdzie znajdują się bloki służące do programowania, oraz Viewer pole gdzie będzie znajdował się cały program.

ZMIENNE
Na początek tworzymy sobie 2 zmienne globalne, które będą przechowywały nam dwa rodzaje danych
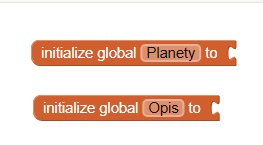
1. Nazwy planet – Planety
2. Opisy do tych planet – Opis
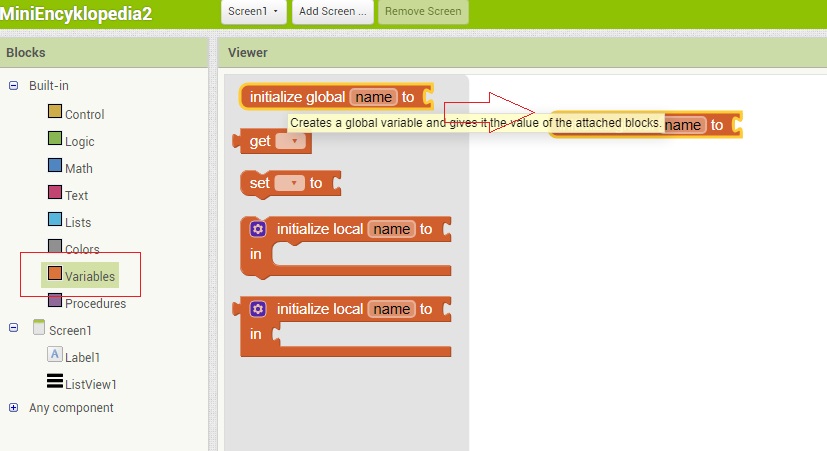
Aby utworzyć zmienne klikamy w kategorię bloków Variables, wybieramy blok „initialize global…” i przeciągamy go na pole Viewer.
W pole name wpisujemy nazwy zmiennych jak poniżej.


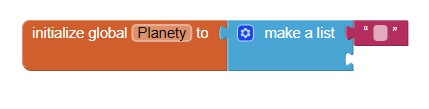
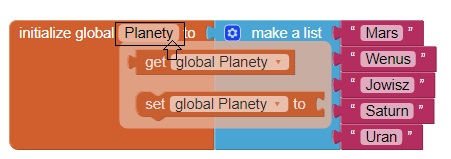
Do zmiennej musimy dołączyć listę, która będzie zawierała nazwy naszych planet.
1. Z bloków Lists przeciągamy blok make a list, następnie z bloków Text, przeciągamy pierwszy blok z pustym polem tekstowym.

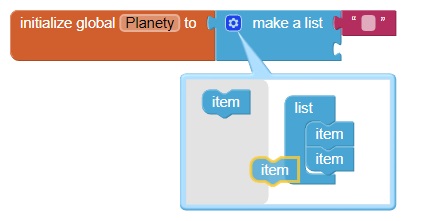
2. Domyślnie możemy utworzyć listę tylko z 2 danych, w przypadku większej ilości klikamy w zębatkę i przeciągamy „item” z lewej do listy z prawej i podpinamy tyle razy o ile chcemy powiększyć naszą listę.

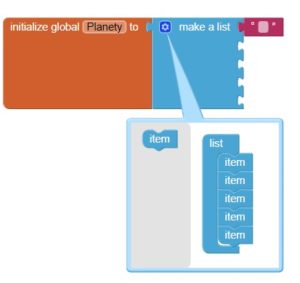
3. Chcemy aby nasza lista zawierała 5 planet, więc dopinamy 4 bloki „item”.

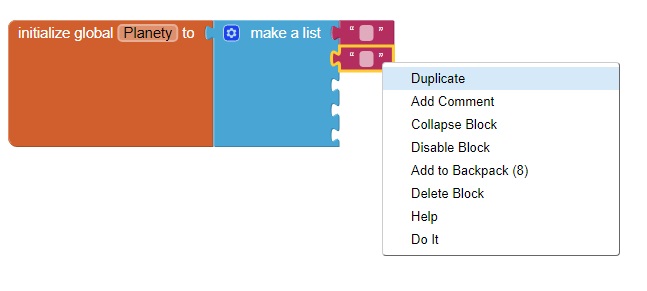
4. Następnie klikając prawym przyciskiem myszy na bloku tekstowym duplikujemy go i podpinamy do listy.

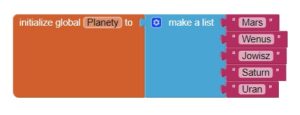
5. W pola tekstowe wpisujemy nazwy planet. Ostatecznie nasza lista powinna wyglądać jak poniżej.

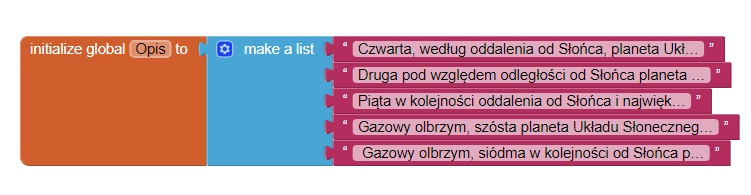
W ten sam sposób tworzymy listę do zmiennej Opis. Ważne aby w polu tekstowym umieścić opisy planet w tej samej kolejności jak wyżej.

Screen1
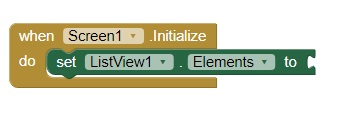
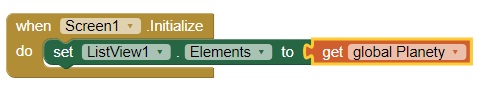
W kolejnym kroku programujemy zdarzenie uruchamiania ekranu startowego. Ustawiamy wyświetlenie elementów listy ze zmienną Planety.


Blok „get global Planety” nie jest dostępny w blokach kategorii Variables. Należy najechać wskaźnikiem myszy na nazwę „Planety” przy utworzonej zmiennej, następnie wyświetlą się 2 dodatkowe bloki get i set. Przeciągamy get do ustawień Screen1.

Uruchamianie listy
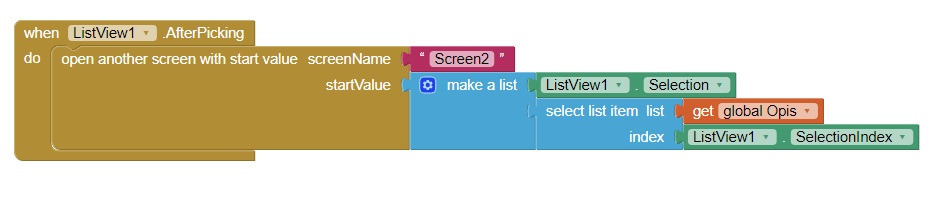
Czas na zaprogramowanie najważniejszej funkcji naszej aplikacji, czyli możliwości odczytania opisu wybranej planety.
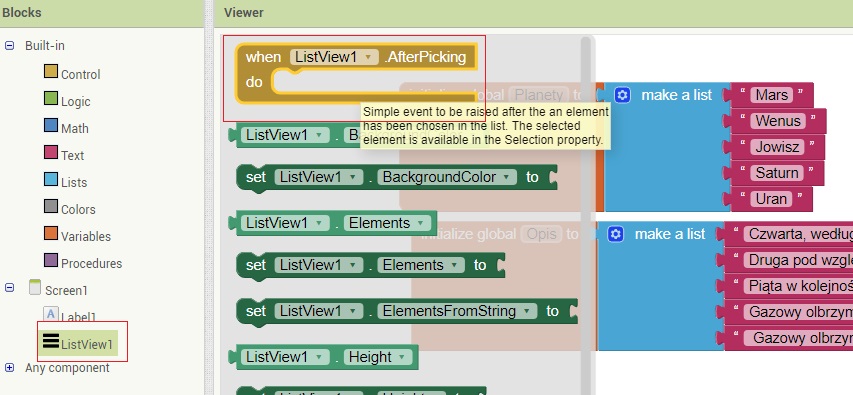
Z kategorii ListView1 wybieramy blok, który odpowiada za warunek dotyczący kliknięcia w wybraną nazwę planety.
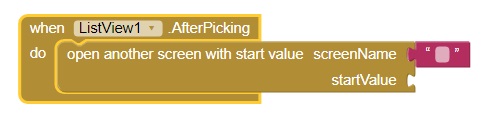
Aby możliwe było odczytanie opisu będzie konieczne utworzenie Screen2. Z bloków Control bierzemy blok odopowiadający za uruchomienie drugiego ekranu „open another…” i dopinamy pole tekstowe z bloków Text i wpisujemy nazwę ekranu: „Screen2”.


Następny etap to dodanie wartości startowej czyli listy łączącej wybraną sekcję z listy (czyli Planetę) z opisem ze zmiennej Opis.

Screen2
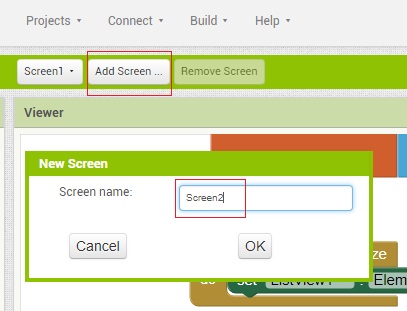
Tworzymy drugi ekran klikając w Add Screen i klikamy OK.

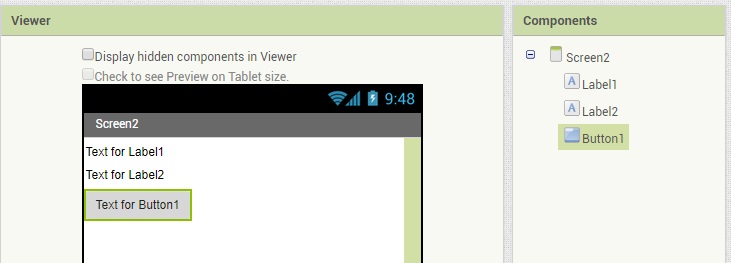
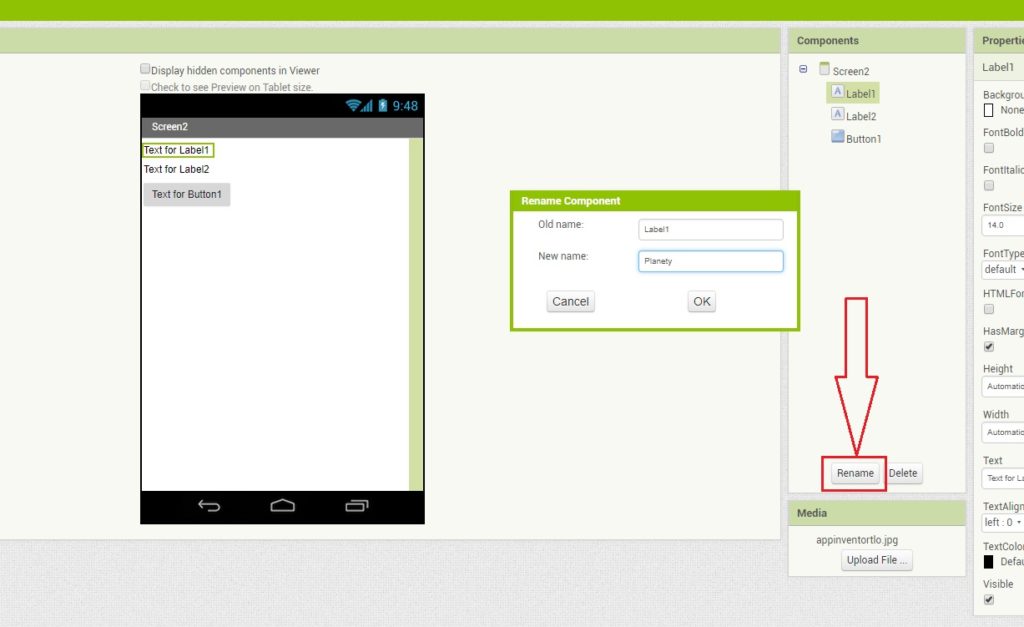
W oknie Designer dodajemy do naszej aplikacji następujące komponenty: 2 x Label oraz 1 x Button. Następnie zmieniamy nazwy komponentów Label na Planety i Opis. Nazwy zmieniamy klikając poniżej w przycisk Rename.


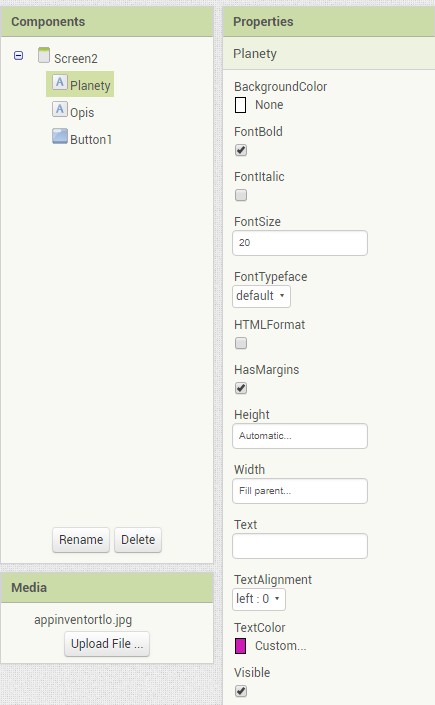
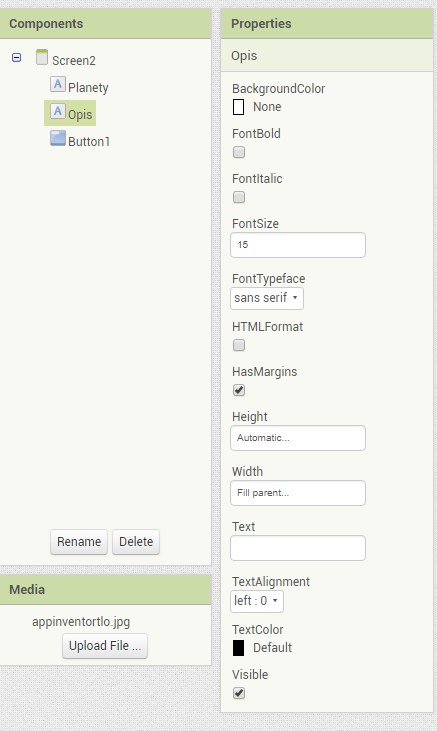
Zmieniamy ustawienia komponentów w Screen2 zgodnie z poniższymi rysunkami.


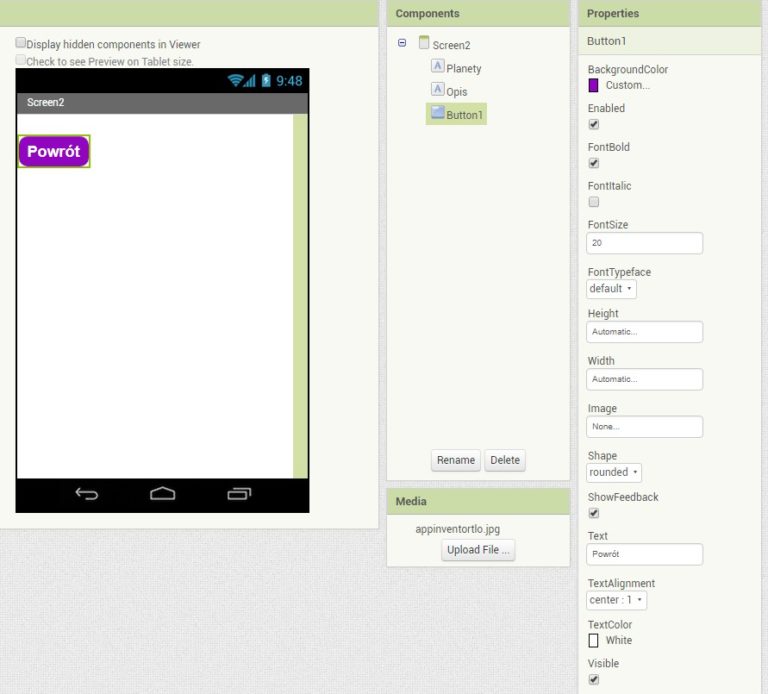
Następnie zmieniamy ustawienia przycisku w komponencie Button.

Blocks Screen2
Przechodzimy do okna Blocks i programujemy zdarzenia w oknie drugim. Tj. to co ma się nam wyświetlić po kliknięciu w wybraną planetę.
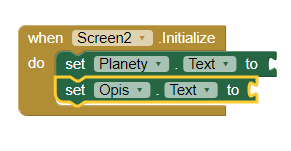
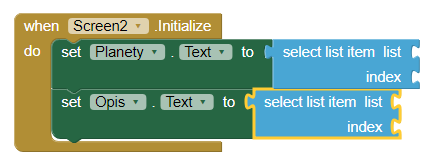
Na początek po uruchomieniu Screen2 musimy ustawić Planety i Opis jako dane tekstowe.

Następnie z bloków Lists dopinamy bloki ustawienia listy i indeksu.

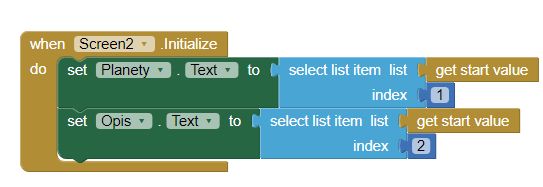
Na koniec z bloków Control przeciągamy blok „get start value” i z bloków Math dopinamy do indexu blok z „0” i zmieniamy wartości na 1 i 2.

Przycisk „powrót”
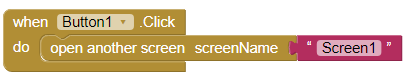
Przycisk powrót ma spełnić warunek przeniesienia nas do ekranu startowego czyli Screen1. Tworzymy więc program jak poniżej.
Blok „open another…” znajduje się blokach Control.

Uruchomienie i testowanie
Nasza aplikacja jest już gotowa. Teraz czas na uruchomienie i przetestowanie czy działa poprawnie.
Na naszym urządzeniu mobilnym uruchamiamy pobraną wcześniej aplikację MIT AI2 Companion, sprawdzamy czy mamy połączenie z tą samą siecią wi-fi co nasz komputer.
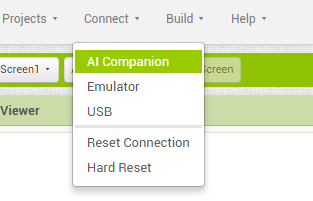
Następnie przechodzimy do Screen1 i z menu Connect wybieramy AI Companion i skanujemy kod QR.
Nie skanuj kodu z grafiki poniżej 😉


W podobny sposób można stworzyć mini encyklopedię na inne tematy.
Życzymy dobrej zabawy!
A jeśli temat zainteresował cię na poważnie zapraszamy na nasze kursy z Tworzenia aplikacji na Android. Kliknij w poniższe przyciski i sprawdź czego możesz nauczyć się z nami.